نوار تبليغاتي
هر طور كه حساب كنيم تبليغات عنصر مهمي در پيشرفت كسب و كار ماست.
چه در دنياي واقعي براي آشنا كردن افراد با خدمات خود به آن نيازمنديم و چه در دنياي مجازي وردپرس.
البته ناگفته نماند كه در دنياي مجازي كار به مراتب سختتر است؛ زيرا كاربران هيچچيزي را نميبينند
و شما بايد به گونهاي رفتار كنيد تا آنها متقاعد به خريد از شما شوند. انواع مختلفي از تبليغات را ميتوان
براي سايت به كار برد. مثلا استفاده از تبليغات بنري، رپورتاژ آگهيها، ايميل ماركتينگ كه خود يكي
از پررنگترين نوع تبليغات است و… . يكي ديگر از انواع تبليغات كه در سايتها به چشم ميخورد
ساخت نوار تبليغاتي در وردپرس آن هم در بالاترين نقطه از سايت است. حتما شما هم به آن برخورد كردهايد؛
صاحبان سايتها در يك نوار باريك مستطيلي شكل شما را دعوت به استفاده از يك امكان يا خريد يك محصول
يا ثبتنام در يك سرويس ويژه ميكنند. كاربر با ورود به سايت اولين چيزي كه ميبيند همين نوار اعلان است.
ساخت نوار تبليغاتي در وردپرس
به نظر شما چگونه ميتوانيم ايجاد اعلانات در بالاي سايت را امكانپذير سازيم؟
شايد هنوز در بين ما دوستاني باشند كه متوجه ماجرا و منظور ما نشدهاند. به همين دليل نوار اعلاني را كه هماكنون در سايت هميار وردپرس موجود است ميتوانيد مشاهده كنيد:
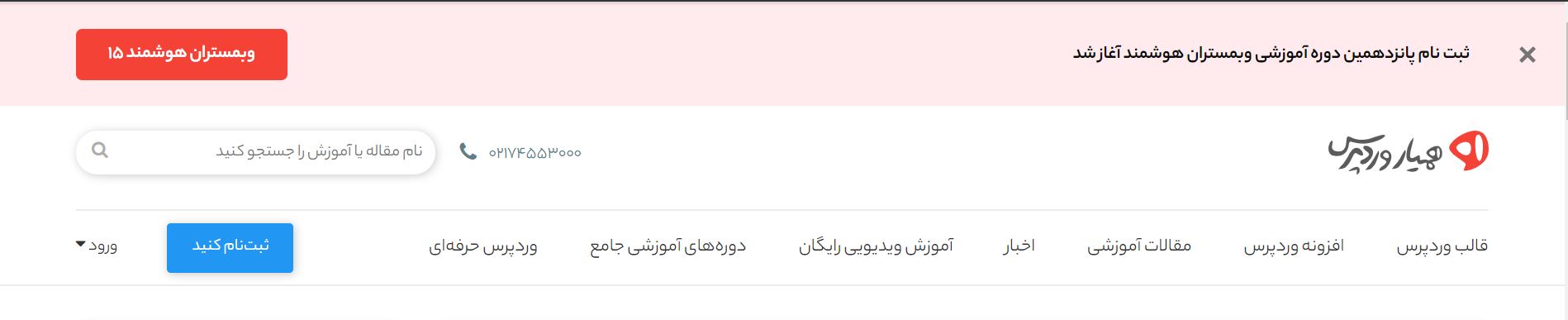
 نوار اعلانات هميار وردپرس
نوار اعلانات هميار وردپرس
اين نوار قرمز رنگ ما را براي ثبتنام در يك دوره هدايت ميكند. در صورتي كه روي دكمه قرمز رنگ كليك كنيد به صفحه مورد نظر هدايت شده و چنانچه روي دكمه ضربدر كليك كنيد، اين نوار از بين ميرود.
اگر شما هم دوست داريد امكان ساخت نوار تبليغاتي در وردپرس را داشته باشيد ميتوانيد از افزونه Top bar كمك بگيريد. امروز طرز كار با اين افزونه را خدمت شما خواهيم گفت.
ايجاد اعلانات در بالاي سايت با Top bar
 افزونه topbar براي ساخت اعلانات
افزونه topbar براي ساخت اعلانات
براي نصب اين افزونه و ايجاد اعلانات در بالاي سايت بايد افزونه Topbar را از انتهاي همين مقاله دانلود كنيد و سپس به پيشخوان وردپرس رفته، آن را در مسير افزونهها نصب و سپس فعال سازيد. پس از فعالسازي گزينه topbar به پيشخوان اضافه ميشود. با كليك روي آن به بخش تنظيمات افزونه منتقل ميشويد.
نكته مهم: اين افزونه تنظيمات سادهاي دارد و انتظار تصويري كه براي سايت هميار وردپرس ديدهايد را نداشته باشيد. البته در نسخه رايگان اينچنين است و مسلما در نسخه پرميوم امكانات بيشتري به همراه دارد.
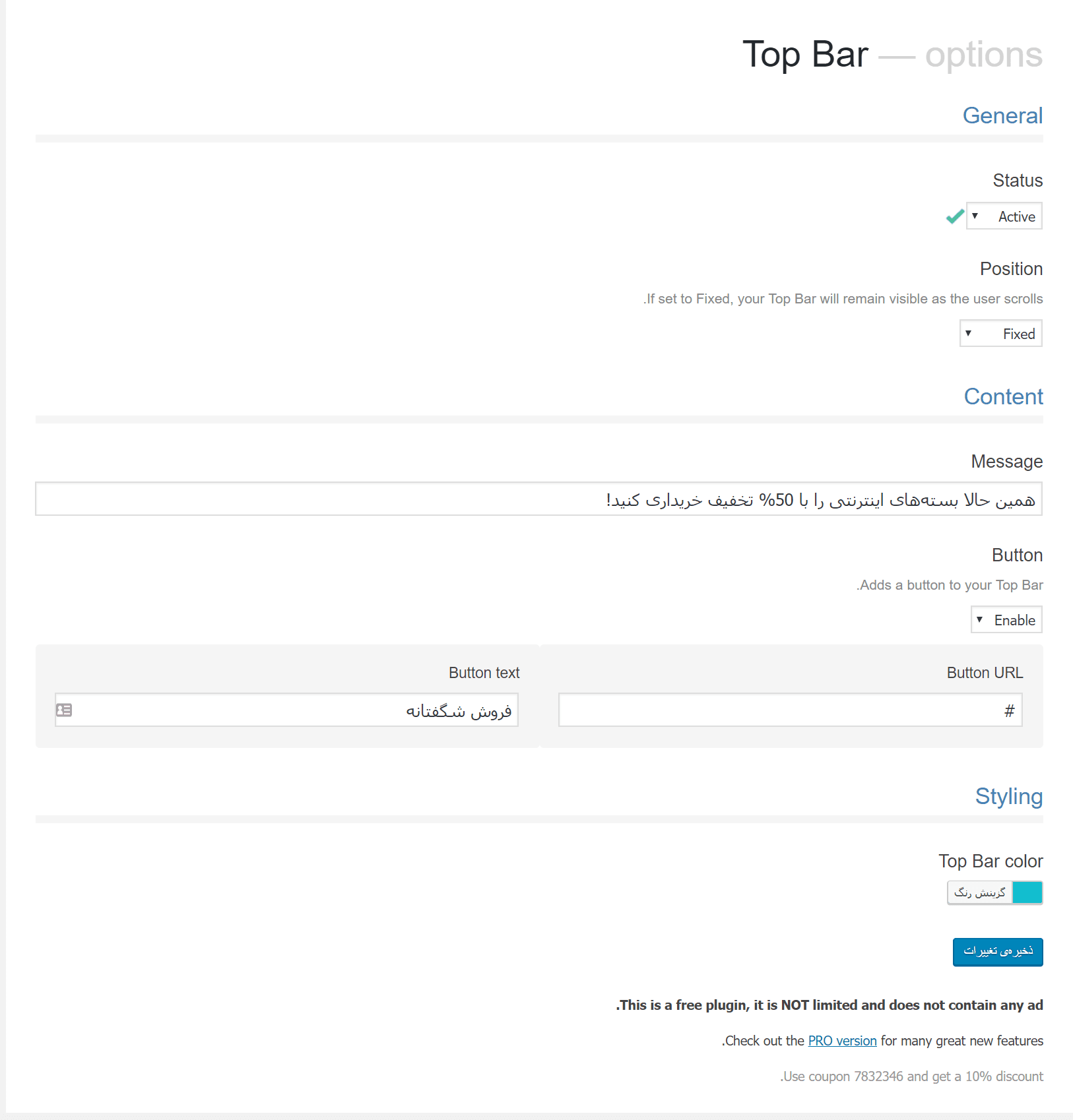
تنظيمات افزونه
 تنظيمات افزونه
تنظيمات افزونه
Status: از اينجا ميتوانيد عملكرد افزونه را فعال يا غيرفعال كنيد. هميشه قرار نيست نوار اعلان را در سايت خود نمايش دهيد؛ پس در مواقعي كه به آن احتياجي نداريد، ميتوانيد غيرفعال كنيد.
Position: نحوه قرارگيري نوار اعلان در وردپرس را تعريف كنيد.
Message: پيامي كه ميخواهيد در نوار اعلان به كاربران برسانيد را در اين بخش وارد كنيد.
Button: چنانچه دوست داريد دكمهاي را به عنوان Call to action تعريف كنيد، اين بخش را فعال كرده و لينك و نوشته روي دكمه را وارد نماييد.
Topbar color: هر رنگي را كه براي نوار اعلانات دوست داريد، از اين بخش انتخاب نماييد.
در پايان بر روي دكمه ذخيره تغييرات كليك كنيد تا ساخت نوار تبليغاتي در وردپرس با موفقيت انجام شود.
 ايجاد اعلانات در بالاي سايت
ايجاد اعلانات در بالاي سايت
جمعبندي
چنانچه ميخواهيد پيغامي درباره محصولات، خدمات و عضويت در سرويسي را به كاربران خود پيشنهاد دهيد بهتر است از انواع روشهاي تبليغاتي استاندارد كمك بگيريد. يكي از گزينههايي كه به شما پيشنهاد ميكنيم به آن توجه كنيد، ساخت نوار تبليغاتي در وردپرس براي نمايش اعلان در بالاي سايت است. با اين امكان، اولين چيزي كه به چشم كاربران ميخورد، نوار اعلان بوده كه درصد كليك كردن روي آن به مراتب بالاتر از ساير بخشهاست.
- یکشنبه ۱۴ مهر ۹۸ ۱۳:۲۳ ۸۶ بازديد
- ۰ نظر